- حل مشکل و خطای جی کوئری پس از آپدیت وردپرس
- اجرای دستورات از نوار آدرس مرورگر کروم با Chrome Actions
- آموزش ایجاد اکانت ایمیل در پلسک
- ورود به وردپرس با اثر انگشت
- مقایسه افزونه Rank Math با Yoast Seo
- بهبود نتایج جستجو با افزونه Relevanssi در وردپرس
- آشنایی با صفحه ساز های برتر وردپرس
- آموزش رفع خطای بهروزرسانی دیگری در جریان است در وردپرس
- معرفی 10 افزونه برای ساختن پاپ آپ در وردپرس
- نگاهی به وردپرس 5.4 و امکانات آن
آخرین مطالب
امکانات وب
تگ form از عناصر مهم و بسیار کاربری HTML است که امروز قرار است در این آموزش با نحوه ی استفاده از آن آشنا شویم. در آموزش امروز به همراه مسترکد می آموزیم که چگونه فرم HTML بسازیم و با تگ form و سایر عناصر موجود برای ایجاد فرم ها در اچ تی ام ال کار کنیم. کارمان را با شرح بخش های مختلف یک فرم شروع خواهیم کرد و سپس در پایان، برای آشنایی بیشتر شما با نحوه ی کار فرم ها، یک فرم HTML نمونه نیز به شما نشان خواهیم داد تا به خوبی موارد اصلی که در این آموزش می آموزید را تمرین کرده و به خاطر بسپارید. توجه داشته باشید که در این آموزش تنها بخش هایی را مورد بررسی قرار میدهیم که برای ساخت هر فرمی به آنها نیاز خواهید داشت و در برخی موارد بر اساس نیاز از شرح برخی صفات و … که ممکن است برای شروع کارتان کاربرد کمتری داشته باشند خودداری میکنیم.
ایجاد فرم در HTML
برای ایجاد یک فرم HTML کارمان را با استفاده از تگ form شروع میکنیم. تگ فرم به صورت ساده و در حالت کلی، شکلی مشابه کد زیر خواهد داشت :
<form action="url" method="GET|POST"> عناصر فرم را در اینجا قرار میدهیم </form> |
همانطور که مشاهده میکنید در تگ form از دو attribute با عناوین action و method استفاده کرده ایم. هر دوی این صفات در کار کردن صحیح یک فرم، مهم و حائز اهمیت هستند.
action : با استفاده از این صفت تعیین میکنید که اطلاعات فرم به چه آدرسی ارسال شود. کافی است آدرس صفحه ای را که قرار است اطلاعات فرم را پردازش کند به عنوان مقدار action قرار دهید.
method : متد میتواند دارای دو حالت POST یا GET باشد. زمانی نوع GET را برای فرم خود انتخاب میکنیم که اطلاعاتی که توسط فرم ارجاع داده میشوند، دارای اهمیت (خصوصا اهمیت امنیتی) خاصی نیستند. مثلا یک کوئری جستجو و … وقتی از حالت GET استفاده کنید، متغیر ها و مقادیر آنها پس از ارسال فرم، در انتهای آدرسی که به عنوان action فرم قرار گرفته، قابل مشاهده خواهند بود. مانند آدرس زیر :
actionpage.php?firstname=Little&lastname=Mouse |
همانطور که مشاهده میکنید، در آدرس بالا میتوان مقدار firstname و lastname را به طور کامل مشاهده کرد.
برعکس این حالت، زمانی که میخواهیم اطلاعات ارسالی در آدرس صفحه ی action مشخص نباشند، از متد POST استفاده میکنیم. مثلا زمانی که میخواهیم اطلاعاتی را به دیتابیس ارسال کرده و آپدیت کنیم، یا وقتی میخواهیم از کاربر رمز دریافت کنیم و کلیه ی حالات مشابه. هیچوقت نباید اجازه دهید اطلاعات حساب در url به نمایش در بیایند.
صفت name برای عناصر فرم
قبل از اینکه شروع کنیم و عناصر قابل استفاده در فرم را به شما معرفی کنیم، لازم است به این نکته اشاره کنیم که اگر میخواهید اطلاعاتی که در یک فرم از کاربر دریافت میکنید، به صورت صحیح ارسال شوند، تک تک عناصر فرم شما باید دارای attribute یا صفت name باشند. مشخص نکردن name برای یک عنصر میتواند منجر به عدم ارسال اطلاعات این عنصر به صفحه ی action فرم و ناقص شدن اطلاعات دریافتی شود. بنابراین نسبت دادم نام به عناصری که در فرمتان قرار خواهید داد را فراموش نکنید.
دریافت اطلاعات با عنصر input
input عنصر ارزشمندی است که بر اساس نیاز شما میتواند به شکل های گوناگونی در آمده و از کاربر اطلاعات دریافت کند. تغییر نوع input را با استفاده از صفت type انجام میدهیم. به کد زیر توجه کنید :
<input type="neededtype" name="customname"> |
در کد بالا میتوانیم مقدار دلخواه خود را از قبیل text, radio, password و … بجای عبارت neededtype قرار دهیم تا نوع ورودی بر اساس type تعیین شده تغییر کند. بعضی از انواع پر کاربرد input را در ادامه شرح میدهیم :
text : استفاده از این تایپ برای شما یک خط ورودی متنی ایجاد میکند. مثلا استفاده از این تایپ در زمانی که میخواهید نام، نام خانوادگی و کلیه ی موارد مشابه را از کاربر دریافت کنید میتواند مناسب باشد. نمونه ی استفاده از این تایپ به شکل زیر است :
<input type="text" name="firstname"> |
radio : این تایپ برای شما انتخاب های رادیویی ایجاد میکند. به این صورت که میتوانید با درج چندین input دارای تایپ radio به کاربر انتخاب های مختلفی بدهید که تنها یکی از آنها قابل انتخاب باشد. توجه داشته باشید که در این حالت در مورد هر گروه انتخاب، باید نام تمامی input های رادیویی که ایجاد میکنید را یکسان در نظر بگیرید :
<input type="radio" name="subject" value="maths"> Maths <input type="radio" name="subject" value="physics"> Physics |
password : تفاوت این نوع با نوع text این است که در این حالت به محض اینکه کاربر هر کارکتر را وارد میکند، محتوای وارد شده mask میشود و بجای آن ستاره یا دایره به نمایش در می آید. به همین جهت استفاده از نوع password برای دریافت اطلاعات محرمانه مانند رمز عبور مناسب خواهد بود. در نمونه ی زیر ابتدا نام کاربری و سپس پسورد را از کاربر درخواست میکنیم :
Useame : <input type="text" name="useame" > Password : <input type="password" name="password" > |
checkbox : چک باکس ها به کاربر این امکان را میدهند که در صورت تمایل به صورت همزمان بتواند چندین گزینه را انتخاب کند. (دقیقا برعکس radio) در اینجا هم مانند انتخاب های رادیویی، باید در نظر داشته باشید که برای یک گروه انتخاب، نام یکسانی در نظر بگیرید. مثلا در کد زیر، کاربر میتواند از بین سه نوع وسیله ی نقلیه، آنهایی که مایل است را انتخاب کند :
<input type="checkbox" name="vehicle" value="Bike"> bike<br> <input type="checkbox" name="vehicle" value="Car" checked> car<br> <input type="checkbox" name="vehicle" value="Bus"> bus |
استفاده از مقدار checked در خط دوم ورودی درج شده در کد بالا، نشان میدهد که این انتخاب، از پیش تیک خورده و به صورت پیشفرض انتخاب شده است.
file : با استفاده از این تایپ میتوانید به کاربر اجازه بدهید که فایل دلخواه خود را بارگذاری کرده و به همراه فرم ارسال کند. برای این تایپ صفتی با عنوان accept وجود دارد که نشان میدهد که این ورودی فایل میتواند چه پسوند هایی از فایل را قبول کند. شکل کلی این نوع ورود به صورت زیر است :
<input type="file" name="pic" accept="image/*"> |
درج عبارت image/* در بخش accept باعث میشود که ورود بالا تنها تصاویر را قبول کند. شما میتوانید برای accept مقادیر دیگری را نیز به شرح زیر تعریف کنید :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | audio/* برای پذیرش فایل های صوتی video/* برای پذیرش فایل های ویدئویی image/* برای پذیرش تصاویر - امکان تعریف پسوند های دلخواه مانند مثال زیر میسر است : .gif, .jpg, .png, .doc media_type انواع مدیا طبق آنچه در لینک زیر درج شده : http://www.iana.org/assignments/media-types |
مثلا اگر میخواستیم ورودی داشته باشیم که همه ی فایل های صوتی، ویدئویی و عکس ها را قبول کند میتوانستیم از کد زیر استفاده کنیم :
<input type="file" name="somename" accept="audio/*,video/*,image/*"> |
submit : این نوع input برای ارسال داده های فرم به صفحه ای که در پارامتر action تعیین کرده اید به کار میرود. در این حالت دکمه ی شما حالت نوشتاری خواهد داشت. در صورت تمایل میتوانید بجای این تایپ از تایپ image برای عنصر input استفاده کرده و تصویر دلخواه را در آن قرار دهید. تایپ image نیز دقیقا مانند submit عمل میکند با این تفاوت که در شکل ظاهری آن میتوان از تصویر استفاده کرد :
<input type="submit" value="Submit"> یا <input type="image" src="imgsubmit.png" alt="Submit" width="48" height="48"> |
همانطور که مشاهده میکنید در حالت دوم، آدرس تصویر و اندازه ی آن را نیز تعیین کرده ایم. نکته ی خیلی جالبی که در رابطه با این نوع ورودی وجود دارد این است که، این دکمه به همراه ارسال اطلاعات فرم، مختصات دقیق محل کلیک کاربر روی تصویر را نیز به همراه اطلاعات فرم ارسال میکند!
ادامه ی این آموزش را با پرداخت به مبحث ایجاد select, استفاده از button و ورودی های مخفی در صفحه ی دوم بخوانید.
برچسب : نویسنده : استخدام کار coder بازدید : 223 تاريخ : پنجشنبه 31 تير 1395 ساعت: 17:46
در گذشته جداول یا همان Table ها در HTML کاربرد بسیار زیادی داشتند. تا حدی که بسیاری از سایت ها، قالب و نمای خود را به طور کامل بر مبنای جداول پیاده سازی میکردند. امروز دیگر طراحی قالب سایت بر مبنای جداول کاملا منسوخ شده (هرچند متاسفانه هنوز گاهی شاهد استفاده از table ها در طراحی سایت ها هستیم) اما جدول های HTML هنوز زنده و پر کاربرد هستند و کارایی خود را از دست نداده اند. در حال حاضر برای طراحی قالب ایمیل یکی از بهترین و مطمئن ترین روش ها، اتکا به همین جداول اج تی ام ال است و البته فکر نمیکنم نیازی به اشاره کردن به این موضوع باشد که جداول هنوز هم در نمایش اطلاعات به کاربران نقش مهمی دارند. در آموزش امروز به همراه مسترکد نحوه ی استفاده از تگ Table برای ایجاد جداول HTML را خواهید آموخت. اگر اصلا طرفدار تگ Table نیستید، در آینده در آموزشی جداگانه شیوه ی دیگری برای ایجاد جداول HTML بر مبنای تگ های ul و li را نیز به شما آموزش خواهیم داد. از شما دعوت میکنیم که در ادامه با ما همراه شوید.
ایجاد جدول در HTML
در اچ تی ام ال برای تعریف یک جدول از تگ table استفاده میکنیم. هر جدول میتواند شامل سربرگ جدول، ردیف ها و سلول های اطلاعات باشد.
سربرگ هر جدول که حاوی عنوان مربوط به هر ستون است را با تگ th مشخص میکنیم.
ردیف های هر جدول را با تگ tr ایجاد میکنیم.
و در پایان خانه های جدول، یا همان سلول های اطلاعات را با td مشخص میکنیم.
بنابراین یک جدول کاملا ساده میتواند دارای مارک آپ زیر باشد :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <table style="width:100%"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> </table> |
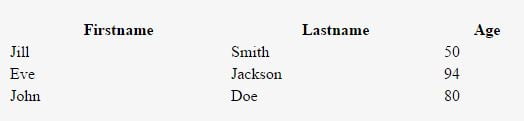
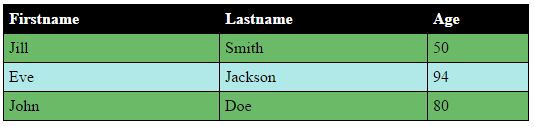
جدول فوق دارای سه ستون و سه ردیف است. ستون اول آن نمایانگر نام، ستون دوم نام خانوادگی و ستون سوم نمایانگر سن شخص است. در سه ردیف هر جدول، اطلاعات مربوط به هر شخص در سلول های مربوط به خود درج شده و قابل مشاهده است. قرار گرفتن مقدار style=”width:100%” در تگ table در خط اول، موجب میشود جدول ما تمام عرضی که میتواند در اختیار بگیرد را اشغال کند. خروجی کد فوق مشابه تصویر زیر خواهد بود :
همانطور که مشاهده میکنید سربرگ جداول در حالت پیشفرض به صورت Bold و وسط چین به نمایش در می آیند. همچنین در صورتی که جهت نوشتار شما ltr باشد، محتوای خانه های جدول در سمت چپ به نمایش در آمده و در صورت rtl بودن صفحه، محتوا از سمت راست نمایان خواهد شد. (به همان شکل محل ستون ها نیز قرینه خواهد شد. بنابراین در یک محیط rtl اولین ستون Firstname خواهد بود که در سمت راست به نمایش در خواهد آمد)
در مورد عنصر td جالب است به این نکته اشاره کنیم که این عنصر میتواند عناصر html متنوعی را بدون محدودیت در بر بگیرد. یعنی مثلا میتوانید در یک تگ td یک جدول دیگر، تصویر، نوشته، لیست و … نیز قرار دهید و در این رابطه محدودیتی وجود نخواهد داشت.
جدولی که در بالا ایجاد کردیم بسیار ساده بود. طبعا برای مرتب تر شدن و زیباتر شدن آن به کمی سفارشی سازی و استایل نیاز داریم. بنابراین در قدم اول میخواهیم یک کادر به جدول اضافه کنیم.
اضافه کردن کادر به جدول – Border
برای اضافه کردن کادر به دور جدول و خانه های آن میتوانیم از استایل زیر استفاده کنیم :
table, th, td { border: 1px solid black; } |
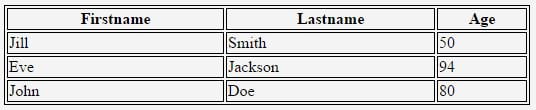
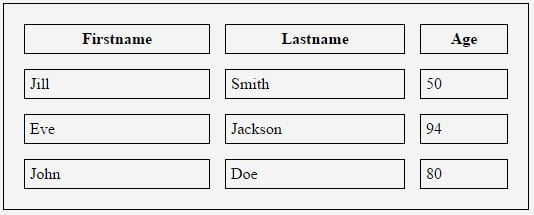
در این حالت نتیجه ای مشابه تصویر زیر حاصل میشود :
در اینجا باید به یاد داشته باشید که حتما هم برای خود جدول و هم برای خانه های آن کادر تعریف کنید. مثلا در استایل بالا اگر فقط برای تگ table استایل تعریف میکردیم و از تگ td چشم پوشی میکردیم، خانه های جدول بدون کادر باقی میماندند.
اگر دقت کنید، Border های تعریف شده برای جدول بالا دو خطه هستند. ممکن است این مسئله برای شما ایده آل نباشد. در این حالت کافی است از کادر ها در حالت collapse استفاده کنید. برای این کار میتوانید کد زیر را به کار بگیرید :
table, th, td { border: 1px solid black; border-collapse: collapse; } |
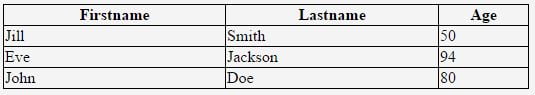
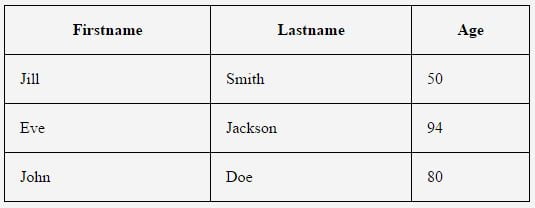
همانطور که در تصویر زیر مشاهده میکنید، حالا کادر جدول تنها یک خط دارد :
تعریف فاصله بین کادر یا border spacing
استفاده از این حالت، یعنی تعیین فاصله ی بین کادر ها تنها زمانی کاربرد دارد که کادر های شما دو خطه باشند. یعنی اگر کادر های جدول را طبق دستور بالا به حالت collapsed در آورده باشید، نمیتوانید از این امکان استفاده کنید. برای اضافه کردن فاصله بین کادر های جدول میتوانید از استایل زیر استفاده کنید :
table { border-spacing: 15px; } |
در این حالت نتیجه ای که بدست می آورید مشابه تصویر زیر خواهد بود :
طبعا با تغییر مقدار 15px به مقدار دلخواه خود میتوانید این فاصله را کمتر یا بیشتر کنید.
تعریف cell padding برای خانه های جدول
همانطور که در تصاویر بالا هم مشخص است، اطلاعات درج شده در خانه های جدول به یک طرف خانه چسبیده اند. نمایش اطلاعات در چنین حالتی نمای خوبی ندارد و اصلا جالب نیست. برای رفع این مشکل و اضافه کردن فاصله به داخل خانه های جدول باید برای سلول ها padding تعیین کنیم. برای تعریف padding میتوانید به شکل زیر عمل کنید :
th, td { padding: 15px; } |
کد فوق به داخل خانه های جدول شما 15 پیکسل فاصله اضافه میکند. (بالا – راست – پایین – چپ) نتیجه ی حاصله مشابه تصویر زیر خواهد بود :
حالا همه چیز بهتر به نظر میرسد. البته بدیهی است که شما میتوانید فاصله را بر اساس نیاز خود کم یا زیاد کنید و یا برای هر یک از چهار جهت به صورت جداگانه فاصله تعریف کنید.
راست چین یا چپ چین کردن سربرگ های جدول
انجام این کار بسیار ساده است. اگر میخواهید سربرگ های جدول یا همان محتوای درج شده در عنصر th بجای نمایش در وسط سلول، به صورت راست چین یا چپ چین به نمایش در بیاید، میتوانید از کد زیر استفاده کنید :
th { text-align: left; } |
کد بالا نمایش سربرگ ها را به صورت چپ چین در می آورد. برای نمایش راست چین کافی است مقدار left را با right جایگزین کنید.
ایجاد خانه هایی که چند ستون را اشغال میکنند
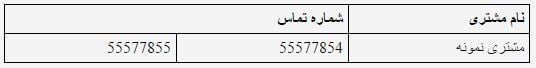
گاهی ممکن است نیاز داشته باشید جدولی بسازید که در آن یک سلول، فضای مربوط به چند ستون دیگر را نیز اشغال کرده و فضای آن چند برابر شود. به مثال زیر توجه کنید :
برای دستیابی به حالت فوق کافی است برای سلول مورد نظر مقدار colspan دلخواه خود را تعریف کنیم. به کد زیر دقت کنید :
1 2 3 4 5 6 7 8 9 10 11 | <table style="width:100%"> <tr> <th>نام مشتری</th> <th colspan="2">شماره تماس</th> </tr> <tr> <td>مشتری نمونه</td> <td>55577854</td> <td>55577855</td> </tr> </table> |
همانطور که مشاهده میکنید تعریف مقدار colspan و قرار دادن آن معادل عدد 2 باعث شده که th مورد نظر، فضای یک سلول اضافه را نیز اشغال کند.
ایجاد خانه هایی که چند ردیف را اشغال میکنند
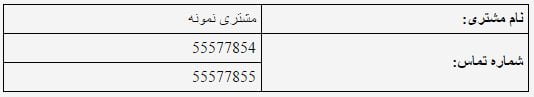
در حالت دیگر ممکن است بخواهیم سلولی بسازیم که چندین ردیف را اشغال کند. برای درک بهتر این حالت به جدول زیر توجه کنید :
همانطور که مشاهده میکنید در جدول بالا، سلول مربوط به شماره تماس، بجز یک ردیف، دو ردیف را اشغال کرده. برای تعیین این حالت از rowspan استفاده کرده ایم. به کد زیر توجه کنید :
1 2 3 4 5 6 7 8 9 10 11 12 13 | <table style="width:100%"> <tr> <th>نام مشتری:</th> <td>مشتری نمونه</td> </tr> <tr> <th rowspan="2">شماره تماس:</th> <td>55577854</td> </tr> <tr> <td>55577855</td> </tr> </table> |
مشخص کردن مقدار 2 برای rowspan باعث شده که سلول شماره تماس، فضایی دو برابر فضای عادی مجاز خود را اشغال کرده و جای یکی دیگر از سلول های جدول را نیز به خود اختصاص دهد.
تعریف استایل برای ردیف های زوج و فرد جدول
به طور کلی تعریف استایل برای ردیف های زوج و فرد در جداول میتواند موجب خوانایی بیشتر آنها شود. برای اعمال چنین حالتی بر روی جدول از استایل های زیر استفاده میکنیم :
1 2 3 4 5 6 7 8 9 10 | table tr:nth-child(even) { background-color: #6aba68; } table tr:nth-child(odd) { background-color:#b0e9e7; } table th { background-color: black; color: white; } |
در استایل های بالا، رنگردیف های زوج جدول را معادل سبز و رنگ ستون های فرد را معادل آبی تعیین کرده ایم و رنگ پس زمینه سربرگ جدول نیز بر روی سیاه تنظیم شده است. نتیجه ی حاصله مشابه تصویر زیر خواهد بود :
خوب، دیگر به پایان این آموزش رسیده ایم. البته جداول میتوانند حاوی عناصر دیگری هم باشند که ما در اینجا سعی کردیم به عناصر اصلی هر جدول تکیه کنیم و به همین جهت از عناصر دیگر جداول html چشم پوشی کردیم. الان شما باید قادر باشید به سادگی جداول مورد نیاز خود را ایجاد کرده و آنها را با اطلاعات مد نظر خود پر کنید. با صرف کمی زمان و البته اندکی هم تمرین، خواهید توانست جداول پیشرفته تری طراحی کنید. مثلا یکی از تمرین های شما میتواند این باشد که کاری کنید که وقتی کاربر ماوس خود را روی هر ردیف از جدول قرار میدهد، رنگ پس زمینه آن ردیف تغییر کند تا کاربر بهتر بتواند محتوای جدول را دنبال کند.
امیدواریم که این آموزش برایتان مفید واقع شده باشد.
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 282 تاريخ : يکشنبه 27 تير 1395 ساعت: 22:59
اگر هنوز هم مشغول استفاده از HTML هستید و تازه تصمیم گرفته اید به HTML5 کوچ کنید، این مقاله ی آموزشی مخصوص شماست. در این آموزش ابتدا سعی میکنیم به طور مختصر به معرفی HTML5 و ساختار استاندارد عناصر آن بپردازیم. سپس در ادامه با هم نگاهی به ساختار یک صفحه استاندارد HTML5 (استاندارد و البته مینیمال) می اندازیم و میبینم که طراحی یک صفحه با عناصری که در اچ تی ام ال پنج در اختیار ما قرار گرفته، چقدر ساده و از آن مهمتر قابل درک است. در ادامه با مسترکد همراه شوید. توجه داشته باشید که در این آموزش در تمامی موارد فرض بر این است که شما با HTML آشنایی اولیه دارید.
خوب، طبعا همه چیز از تعریف DOCTYPE شروع میشود. تعریف DOCTYPE در HTML5 بسیار ساده و مختصر است. کافی است از کد زیر برای تعریف نوع داکیومنت استفاده کنید :
<!DOCTYPE html> |
تعریف نوع encoding را هم دقیقا به همین سادگی انجام میدهیم. به کد زیر توجه کنید :
<meta charset="UTF-8"> |
با استفاده از خط کد مختصری که در بالا آمده، به سادگی character encoding یا همان charset صفحه را بر روی UTF-8 تنظیم کرده ایم. (گرچه اینکودینگ پیش فرض در HTML5 معادل UTF-8 است ولی انجام این کار را هیچ وقت فراموش نکنید)
حال طبق توضیحات بالا، ساختار یک صفحه استاندارد و کاملا ساده HTML5 میتواند مطابق زیر باشد :
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>عنوان صفحه ی شما</title> </head> <body> محتوای صفحه در اینجا قرار میگیرد </body> </html> |
در HTML5 عناصر جدیدی در اختیار ما قرار گرفته که به برخی از آنها برای ایجاد یک صفحه مینیمال html5 نیاز داریم بنابراین در ادامه به شرح این تگ ها خواهیم پرداخت :
header : این تگ سربرگر یک ناحیه یا سربرگ کل صفحه را مشخص میکند. توجه داشته باشید که تگ header با تگ head کاملا متفاوت است و نباید این دو را با یکدیگر اشتباه بگیرید. آنچه در تگ header قرار میگیرد قرار است برای کاربر به نمایش در بیاید در حالی که محتوای head چنین حالتی ندارد.
nav : این تگ در بر گیرنده ی منوهای ناوبری سایت خواهد بود.
section : همانطور که از نامش مشخص است، یک بخش از داکیومنت را مشخص میکند.
aside : این تگ مشخص کننده ی بخشی از صفحه است که اگر از صفحه حذف شود مشکلی در درک محتوا ایجاد نمیکند. (مثلا از این تگ میتوان به صورت موثر برای ایجاد سایدبار ها استفاده کرد)
figure : از این تگ میتوانید برای درج تصاویر در صفحه استفاده کنید. (البته استفاده از این تگ به تصاویر محدود نیست ولی میتوانید به سادگی تگ img خود را در این تگ قرار داده و تصویر دلخواهتان را به این طریق به سایت اضافه کنید)
article : این تگ هم همانطور که از نامش مشخص است، مقاله یا محتوای اصلی درج شده در یک برگه را در بر میگیرد. (مثلا هر نوشته ی شما یک article است)
time : این تگ در بر گیرنده ی یک زمان از نوع datetime قابل درک برای موتور های جستجو (یا هر نوع منبع غیر انسانی) و یک نمای قابل درک برای انسان هاست. در واقع تاریخ و ساعات را میتوانید با این تگ در سایت به نمایش در بیاورید. مثلا تاریخ ارسال یک نوشته و …
footer : این تگ در برگیرنده ی پانوشت یا همان فوتر صفحه است.
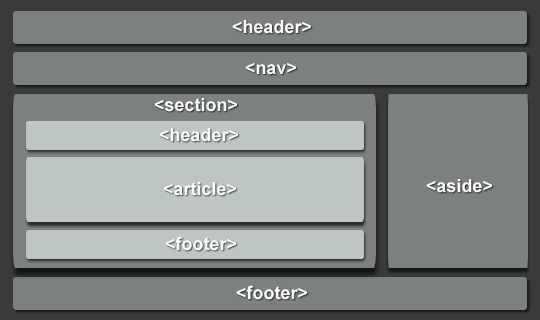
بر اساس توضیحات بالا اجازه بدید ابتدا تصویر مشخص تری از ساختار یک صفحه HTML5 را برای شما به نمایش در آوریم و سپس به سراغ نمایش markup مربوط به یک صفحه HTML5 بپردازیم :
در تصویر بالا، کاربرد اکثر تگ هایی که در بخش قبلی توضیح دادیم، کاملا معلوم و مشخص است. با این توضیحات در ادامه برای شما مارک آپ یک صفحه ی ساده HTML5 را درج میکنیم :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>عنوان صفحه</title> </head> <body> <header> <nav> <ul> <li>آیتم منو 1</li> <li>آیتم منو 2</li> <li>آیتم منو 3</li> </ul> </nav> </header> <section> <article> <header> <h2>عنوان نوشته</h2> <p>درج شده در <time datetime="2016-07-04T16:31:24+02:00">July 4th 2016</time> توسط <a href="#">نویسنده</a> - <a href="#Idea">5 دیدگاه</a></p> </header> <p>نوشته نمونه در اینجا درج میشود</p> </article> <article> <header> <h2>عنوان نوشته</h2> <p>درج شده در <time datetime="2016-07-03T16:31:24+02:00">July 3th 2016</time> توسط <a href="#">نویسنده</a> - <a href="#Idea">5 دیدگاه</a></p> </header> <p>نوشته نمونه در اینجا درج میشود</p> </article> </section> <aside> <h2>ابزارک نمونه</h2> <p>محتوای مورد نظر شما</p> </aside> <footer> <p>کپی رایت 2016 مسترکد</p> </footer> </body> </html> |
اگر دقیقا متوجه نشدید که در کد بالا چه اتفاقی افتاده اصلا نگران نباشید. چرا که در ادامه خطوط مختلف این کد را توضیح خواهیم داد.
همانطور که میبینید ابتدا در خط اول، نوع سند را مشخص کرده ایم و همانطور که قبلا هم در این رابطه توضیح داده شد، در خط 6 به تعریف character set پرداخته ایم. پس از ورود به تگ body، سربرگ صفحه را با تگ header مشخص کرده ایم و در خط 13 با استفاده از تگ nav یک منوی ناوبری تعریف کرده و آن را با عناوین دلخواه خود پر کرده ایم. بدیهی است که هرچند ما در اینجا تنها سه آیتم را در منوی خود قرار داده ایم اما شما در تعداد این آیتم ها محدودیتی ندارید و میتوانید به تعداد دلخواه خود، منو و زیر منو تعریف کنید. (البته مادامی که صفحه ی شما گنجایش تعداد آیتم های منوی شما را داشته باشد).
پس از اتمام تگ header وارد بخش جدیدی از صفحه شده ایم که در واقع بخش اصلی صفحه ی ماست و آن را با section مشخص کرده ایم. این section در حال حاضر حاوی دو article است. نکته ای که در اینجا حائز اهمیت است، این است که هر article میتواند حاوی header و footer مخصوص به خود باشد پس عملا هیچ الزامی نیست که تگ header و footer را تنها یک بار در صفحه استفاده کنید.
ما در article های خود تگی با عنوان time درج کرده ایم. اگر دقت کنید این تگ حاوی یک atribute با عنوان datetime است. datetime اصطلاحا مقداری machine-readable است. به این مفهوم که مقدار آن توسط ماشین ها (مثلا ربات ها، موتور های جستجو …) قابل خواندن و درک است. مقدار درج شده برای datetime میتواند شکل های مختلفی داشته باشد، این حالت های استاندارد را میتوانید با کلیک بر روی اینجا مشاهده کنید.
در پایان در خط 42 با تگ aside روبرو میشویم. همانطور که گفتیم آنچه در این تگ قرار میگیرد باید بتواند بدون لطمه زدن به موضوع اصلی، قابل حذف باشد. بنابراین مثلا میتوانید این تگ را با محتوای سایدبار خود پر کنید. بدیهی است که شما میتوانید مثلا 2 سایدبار در دو تگ aside جداگانه تعریف کنید و در این رابطه محدودیتی ندارید.
سپس در خط 47 تگ footer را آغاز میکنیم که حاوی محتوای فوتر سایت است. فوتری که در اینجا در نظر گرفته ایم بسیار ساده بوده و تنها حاوی یک خط کپی رایت است. مسلما شما میتوانید محتوای مورد نیاز خود را در این تگ قرار دهید و اصلا محدود پیروی از حالت ساده ای که ما دنبال کرده ایم نیستید.
صفحه ی HTML5 شما، حالا تقریبا آماده است. الان میتوانید دست به کار شوید و صفحه را با استایل های دلخواه خود مزین کنید … ! و صد البته میتوانید عناصر دلخواه خود را به صفحه اضافه کرده و یا بخش هایی که مورد نیازتان نیست را از آن حذف کنید.
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 220 تاريخ : يکشنبه 27 تير 1395 ساعت: 22:59
اگر مایلید نمایش تمام یا بخشی از محتوای نوشته های سایتتان را تنها به کسانی که عضو فید سایتتان هستند و مطالب شما را از طریق RSS دنبال میکنند محدود کنید، این آموزش کوتاه مخصوص شماست. در این آموزش ابتدا می آموزیم که چگونه نمایش محتوا را به مشترکین RSS محدود کنیم و سپس میبینیم که چطور میتوان محتوای خاصی را از مشترکین فید مخفی کرد به نحوی که تنها اشخاصی که مطلب را با مراجعه به وبسایت شما مطالعه میکنند بتوانند محتوای خاص را مشاهده کنند و این محتوا برای مشترکین فید به نمایش در نیاید. پس بعد از مطالعه ی این آموزش قادر خواهید بود کنترل نمایش مطالب چه برای مشترکین فید سایت و چه برای اشخاصی که مطالب را از طریق خود سایت شما دنبال میکند، کاملا کنترل کنید. البته شاید این سوال برایتان مطرح شود که انجام این کار چه فایده ای دارد. محدود کردن نمایش محتوا به مشترکین فید سایت باعث میشود که افراد به دنبال کردن سایت شما از طریق فید RSS تشویق شوند و برعکس این حالت نیز منجر به افزایش بازدید از سایت اصلی شما و جلوگیری از اکتفای کامل کاربران به فید خواهد شد. با مسترکد همراه شوید.
روش اول : نمایش محتوا به مشترکین RSS با استفاده از کدنویسی
روش اول برای افرادی است که دوست دارند خودشان با استفاده از کد نویسی کارشان را راه بیاندازند. در این روش کافی است کد زیر را به فایل functions.php یا افزونه Site-specific ای که قبلا ایجاد کرده اید اضافه کنید :
1 2 3 4 5 6 7 | function feedonly_shortcode( $atts, $content) { if (is_feed()) retu apply_filters( 'the_content', $content ); retu ""; } add_shortcode('feedonly', 'feedonly_shortcode'); |
بعد از اضافه کردن کد بالا، حالا شما Shortcode یا کد میانبر جدیدی در اختیار دارید که میتوانید از آن در نوشته های خود استفاده کنید. کافی است محتوای دلخواه را در بین کد میانبر feedonly قرار دهید تا محتوای مربوطه فقط برای مشترکین فید به نمایش در بیاید. به مثال زیر توجه کنید :
[feedonly]این نوشته را فقط مشترکین فید میبینند[/feedonly] |
محتوای درج شده در مثال بالا را میتوانید مستقیما در ویرایشگر وردپرس مورد استفاده قرار دهید. آنچه بین تگ های شروع و پایان این کد میانبر مینویسید، فقط برای مشترکین فید سایت شما به نمایش در خواهد آمد.
روش دوم : استفاده از افزونه WP Kill In Feed
در روش دوم لازم است که ابتدا افزونه WP Kill In Feed را بر روی سایت خود نصب و فعال کنید. (آموزش نصب افزونه در وردپرس)
این افزونه قادر است دو کار مختلف انجام دهد. کار اول آن این است که محتوایی را فقط برای مشترکین فید سایت شما به نمایش در بیاورد و کار دوم آن این است که میتواند از نمایش محتوایی خاص به مشترکین فید جلوگیری کند تا کاربران برای دیدن بخش خاصی از محتوا لازم باشد که حتما به سایت شما سر زده و مطلب مورد نظر را در سایتتان بخوانند.
پس از نصب و فعال کردن افزونه دو کد میانبر یا شورت کد جدید در اختیال شما قرار میگیرد. کد میانبر اول با عنوان addtofeed باعث محدود کردن نمایش محتوا به اعضای فید سایت خواهد شد. از این کد میانبر میتوانید مانند مثال زیر در ویرایشگر وردپرس استفاده کنید :
[addtofeed] این محتوا را فقط مشترکین فید سایت میبینند [/addtofeed] |
همچنین اگر میخواهید از نمایش بخش خاصی از مطلب در فید RSS سایت جلوگیری کنید میتوانید از کد میانبر زیر استفاده کنید :
[killinfeed] این محتوا در فید به نمایش در نخواهد آمد [/killinfeed] |
با کمی خلاقیت میتوانید کار های جالبی با این کد های میانبر انجام دهید. همچنین میتوانید برای ترقیب کاربران سایتتان برای عضویت در فید، به آنها اطلاع دهید که محتوای بیشتری در فید سایت در انتظار آنهاست و به این شکل مشترکین فید خود را به شکل چشمگیری افزایش دهید.
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 241 تاريخ : جمعه 25 تير 1395 ساعت: 13:56
فراموش کردن رمز عبور یا نام کاربری ناحیه مدیریت وردپرس، مسئله ای است که ممکن است برای هر کسی پیش بیاید. (از آن بدتر وقتی است که مطمئن هستید رمزتان صحیح است ولی … ) به هر حال اگر به هر دلیلی دسترسی شما با اکانت مدیریت وردپرس دچار اختلال شود، یکی از راه هایی که پیش روی شماست و میتواند مشکل شما را به سرعت برطرف کند، اضافه کردن ادمین جدید به وردپرس است. (بدیهی است که این تنها روش بدست آوردن دسترسی دوباره نیست) اضافه کردن ادمین جدید به وردپرس، بدون دسترسی به ناحیه مدیریت را میتوان به دو شکل انجام داد. روش اول اضافه کردن مدیر جدید با استفاده از دیتابیس است و روش دوم که بسیار بسیار ساده است و مسترکد تصمیم دارد که امروز به آن بپردازد، اضافه کردن ادمین جدید به وردپرس با استفاده از دسترسی FTP است. البته به این نکته توجه داشته باشید که وقتی میگوییم دسترسی FTP منظورمان این است که میخواهیم فایل ویرایش کنیم. پس با دسترسی به فایل منیجر هاستتان هم میتوانید همین کار را انجام بدهید و محدودیتی در این زمینه وجود ندارد. برای یادگیری افزودن مدیر جدید به وردپرس با استفاده از اف تی پی در ادامه با ما همراه شوید.
اضافه کردن اکانت مدیریت به وردپرس با استفاده از FTP
طبعا زمانی که مبحث استفاده از FTP مطرح میشود، شما نیاز به یک کلاینت FTP دارید. مثلا میتوانید از ابزاری مثل Filezilla یا WinSCP استفاده کنید. اینکه از چه کلانت FTP استفاده میکنید یک مسئله کاملا سلیقه ای است. بنابراین برای شروع کلاینت FTP دلخواه خود را باز کرده و با وارد کردن اطلاعات نام کاربری، رمز عبور و آی پی یا آدرس اتصال به هاست، به FTP لاگین کنید. (آموزش استفاده از FTP را در اینجا بخوانید)
توجه داشته باشید که هیچ الزامی به استفاده از اف تی پی برای انجام این کار نیست. شما میتوانید تمامی عملیات زیر را با مراجعه به فایل منیجر هاست خود نیز انجام دهید.
بعد از اینکه ساختار فایلهای سایتتان برای شما به نمایش گذاشته شد، در محل نصب وردپرس به فولدری که قالب فعلی شما در آن قرار گرفته مراجعه کنید. توجه داشته باشید که برای اینکه این ترفند کار کند، باید حتما وارد فولدر قالبی که در حال حاضر در سایتتان فعال است بشوید و اعمال تنظیماتی که در ادامه می آید، روی قالب های دیگری که در سایتتان فعال نیستند جواب نخواهد داد. فایل functions.php را در فولدر خود پیدا کرده و آن را دانلود کنید. یک نسخه از این فایل را در جای امنی نگه دارید تا اگر در اجرای مراحل بعدی به مشکل برخورد کردید، بدون دردسر امکان بازگردانی این فایل و برطرف کردن مشکل را داشته باشید.
فایل functions.php را جهت ویرایش باز کرده و کد زیر را در انتهای فایل قرار دهید. دقت کنید که اگر در انتهای فایل شما تگ پایانی php قرار دارد، این کد باید قبل از تگ پایانی php قرار بگیرد. در غیر این صورت سایتتان دچار خطا میشود. همچنین دقت کنید که بعد از قرار دادن این کد در فایل مربوطه، فضای اضافی به انتهای آن اضافه نکنید.
1 2 3 4 5 6 7 8 9 10 | function mrcode_admin_account () { $user = 'Useame'; $pass = 'Password'; $email = '[email protected]'; if ( !useame_exists( $user ) && !email_exists( $email ) ) { $user_id = wp_create_user( $user, $pass, $email ); $user = new WP_User( $user_id ); $user->set_role( 'administrator' ); } } add_action( 'init', 'mrcode_admin_account' ); |
دقت کنید که در کد بالا میبایست عبارت useame, password و [email protected] را با اطلاعات مدیر جدیدی که میخواهید ساخته شود جایگزین کنید. طبیعی است که ایمیل و نام کاربری مورد نظر شما نباید از پیش در سیستم موجود باشد.
فایلی که ویرایش کرده اید را مجددا در محل مربوط به همین فایل در هاستتان آپلود کنید تا جایگزین فایل قبلی شود. حالا اگر به ناحیه مدیریت سایت مراجعه کنید میتوانید با مدیری که همین الان ایجاد کرده اید وارد ناحیه مدیریت وردپرس شوید.
قدم های بعدی شما از این لحظه بسیار مهم هستند. اول اینکه بلافاصله بعد از اینکه موفق به ورود به ناحیه مدیریت وردپرس شدید، کد فوق را از فایل functions.php خود حذف کنید. دوم اینکه حالا میتوانید رمز کاربر اصلی خود را به رمز دلخواهتان تغییر دهید تا ورود با اکانت مدیر اصلی مجددا میسر شود. پس از انجام این کار میتوانید مجددا با یوزر قدیمی خود وارد وردپرس شده و یوزر جدید را حذف کنید. اگر هم نمیخواهید یوزر جدید را از وردپرس حذف کنید، حتما رمزی کاملا امن برای آن در نظر بگیرید تا موجب هک شدن سایت و به خطر افتادن امنیت آن نشود.
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 233 تاريخ : چهارشنبه 23 تير 1395 ساعت: 19:02
اگر تا امروز برایتان پیش آمده که بخواهید عبارت “دسته بندی نشده” یا “Uncategorized” را در دسته بندی های وردپرس به عبارت دیگری تغییر داده و یا آن را به طور کامل از دسته بندی هایتان حذف کنید، آموزش امروز مسترکد مخصوص شماست. در این آموزش ابتدا با هدف وجود دسته ای با عنوان دسته بندی نشده آشنا میشویم و سپس با هم ابتدا نام این دسته بندی را تغییر میدهیم و در ادامه سعی میکنیم که آن را به طور کلی از وردپرس حذف کنیم. از شما دعوت میکنیم که در این آموزش ساده و نسبتا کوتاه با مسترکد همراه شوید.
چرا دسته ای با عنوان دسته بندی نشده یا Uncategorized در وردپرس وجود دارد؟
هر نوشته ای که در وردپرس ارسال میشود میبایست حتما و الزاما دارای یک دسته بندی باشد. ارسال نوشته ای که دارای دسته بندی نیست، در وردپرس میسر نخواهد بود. حال گاهی پیش می آید که شما هیچ دسته ای برای نوشته ی خود انتخاب نمیکنید، در چنین زمانی وردپرس، نوشته ی شما را تحت یک دسته بندی اصلی و پیشفرض طبقه بندی و منتشر خواهد کرد. این دسته بندی پیشفرض چیزی نیست جز دسته ی “دسته بندی نشده” یا Uncategorized. بنابراین هدف وجود دسته بندی پیشفرضی با این عنوان در وردپرس این است که هر نوشته ای حتما حداقل تحت یک دسته بندی طبقه بندی شود.
دسته ی “دسته بندی نشده” در وردپرس دسته بندی پیشفرض شماست و دقیقا به همین دلیل امکان حذف آن وجود ندارد. اما عجله نکنید. در همین آموزش با هم می آموزیم که چطور میتوان این دسته بندی را با یک دسته بندی دلخواه جایگزین کرده و دسته ی “دسته بندی نشده” را به طور کامل از وردپرس حذف کرد.
چگونه عبارت دسته بندی نشده را در وردپرس تغییر دهیم؟
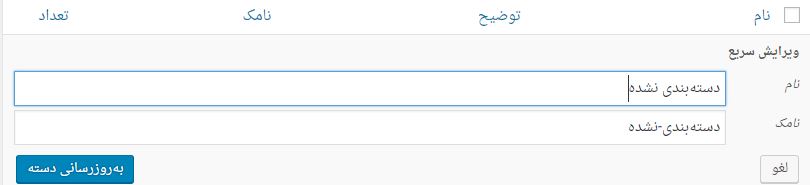
در واقع انجام این کار بسیار ساده است. برای تغییر دسته ی دسته بندی نشده یا Uncategorized کافی است ابتدا در ناحیه مدیریت وردپرس از منوی نوشته ها به زیرمنوی دسته ها مراجعه کرده و دسته بندی مورد نظر را پیدا کنید. وقتی ماوس را روی این دسته بندی قرار دهید میتوانید لینک “ویرایش سریع” را مشاهده کنید. روی ویرایش سریع کلیک کنید تا تنظیمات مورد نیاز برای تغییر نام این دسته بندی در وردپرس در اختیار شما قرار بگیرید :
مطابق تصویر بالا همانطور که میبینید در فیلد اول میتوانید نام دسته بندی را تعیین کنید و در فیلد دوم نامک دسته بندی که همان چیزی است که در آدرس دسته بندی مورد استفاده قرار میگیرد.
در اینجا دو انتخاب پیش رو دارید. اول اینکه هم نام و هم نامک دسته بندی را به دلخواه خود به عبارت مورد نظر تغییر دهید. در این حالت آدرس نمایش دسته نیز تغییر خواهد کرد و بعدا لازم است که جهت سر درگم نشدن افرادی که از موتور های جستجو وارد سایت شما میشوند، آدرس قبلی این دسته را به آدرس جدید ریدایرکت کنید تا این افراد با خطای 404 روبرو نشوند. اما انتخاب دوم شما این است که تنها نام دسته را تغییر دهید و نامک آن را بدون تغییر باقی بگذارید. در این حالت عنوان دسته بندی به هر چیزی که شما انتخاب کرده باشید تغییر میکند در حالی که آدرس دسته بندی مانند قبل بوده و ثابت میماند. در چنین شرایطی هرچند عنوان دسته و چیزی که کاربران به طور عمومی در سایت شما مشاهده میکنند تغییر خواهد کرد ولی با توجه به عدم تغییر آدرس این دسته، کاربرانی که آدرس قدیمی را مورد دسترسی قرار میدهند با خطای 404 روبرو نمیشوند و شما هم نیازی به اعمال ریدایرکت نخواهید داشت. طبعا تصمیم گیری در رابطه با اینکه کدام حالت برای شما ایده آل است با خود شما خواهد بود.
پس از اینکه تغییرات مورد نظرتان را اعمال کردید، جهت ذخیره سازی تغییرات روی دکمه ی “به روز رسانی دسته” کلیک کنید. توجه داشته باشید که نامی که برای این دسته انتخاب میکنید باید کاملا منحصر به فرد باشد و قبلا در دسته بندی ها یا در برچسب های سایت شما به کار نرفته باشد.
چطور دسته ی دسته بندی نشده را حذف کنیم؟
چگونه دسته بندی پیشفرض وردپرس را تغییر دهیم؟
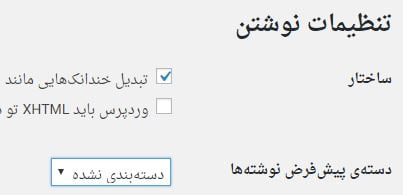
اما گفتیم که به موضوع حذف دسته ی دسته بندی نشده نیز میپردازیم. مادامی که “دسته بندی نشده” دسته ی پیشفرض وردپرس شماست، شما نمیتوانید آن را حذف کنید. برای حذف این دسته لازم است که ابتدا دسته بندی پیشفرض وردپرستان را تغییر دهید. برای تغییر دسته بندی پیشفرض در پنل مدیریت وردپرس از منوی تنظیمات به زیر منوی تنظیمات نوشتن مراجعه کنید.
سپس در بخش “دسته ی پیش فرض نوشته ها” دسته ی انتخاب شده را از “دسته بندی نشده” به دسته ی دلخواه خود تغییر داده و تنظیمات را ذخیره کنید. حالا اگر از منوی نوشته ها به زیر منوی دسته ها مراجعه کنید میتوانید به سادگی با کلیک بر روی لینک “پاک کردن” برای دسته بندی “دسته بندی نشده” آن را به طور کامل از سایت خود حذف کنید. پس از حذف دسته ی “دسته بندی نشده” نوشته هایی که قبلا در این دسته منتشر شده بودند، به دسته ی جدیدی که به عنوان دسته بندی پیشفرض تعیین کرده اید تعلق خواهند گرفت. البته به هر حال توصیه میکنیم قبل از انجام چنین عملاتی حتما از وبسایت خود نسخه ی پشتیبان تهیه کنید تا محتوایی را از دست ندهید و برای وبسایتتان نیز مشکلی پیش نیاید.
به همین راحتی، حالا هم میتوانید عنوان عبارت دسته بندی نشده را در وردپرس تغییر دهید و هم دسته ی دیگری را به عنوان دسته بندی پشفرضتان برگزینید.
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 227 تاريخ : جمعه 18 تير 1395 ساعت: 21:42
این بار با کمی (تا قستمی!) تاخیر قالب بازار شاپ برای شما کاربران گرامی به آخرین نسخه ارتقا یافته است. شما میتوانید همین حالا با کلیک بر روی اینجا نسخه ی 3.0.1 قالب bazar shop را دانلود کرده و مورد استفاده قرار دهید. برخی تغییرات اعمال شده در این نسخه عبارتند از :
- آپدیت قالب به نسخه 3.0.1
- پشتیبانی از وردپرس 4.5
- پشتیبانی از ووکامرس 2.6
- آپدیت افزونه های روولوشن اسلایدر و usquare به آخرین نسخه
- حل برخی مشکلات در سازگاری با php 7
- رفع مشکلات نمایش font awesome
برای آپدیت به این نسخه میتوانید به شیوه ی زیر عمل کنید :
- پیش از شروع عملیات آپدیت، یک بکاپ کامل (فول بکاپ) از سایت خود تهیه کنید تا در صورت بروز هرگونه مشکل امکان بازگردانی با استفاده نسخه پشتیبان وجود داشته باشد.
- نسخه جدید قالب بازار را به شیوه ای که در بالا ذکر شد، دریافت کرده و فایل فشرده مربوط به قالب را در هاست خود آپلود کنید.
- پوسته ی جدید را در محل پوسته های وردپرس از حالت فشرده خارج کنید تا فایل های جدید جایگزین فایلهای قدیمی شوند.
- در صورت نیاز در پایان، ورژن وردپرس و همچنین افزونه های ووکامرس، فارسی ساز ووکامرس، پارسی دیت و سایر افزونه های مرتبط را نیز به روز رسانی نمایید.
- بعد از به روز رسانی نسخه ووکامرس، احتمالا ووکامرس از شما درخواست میکند که ترجمه های خود را نیز به روز نمایید، بنابراین در صورت اعلام این درخواست، این مورد را نیز انجام دهید.
- توجه داشته باشید که در این نسخه، افزونه های uSquare و Revolution Slider به صورت جداگانه در پکیج اصلی که دانلود میکنید در اختیار شما قرار گرفته اند که میتوانید جهت به روز رسانی این افزونه ها، از آنها بهره بگیرید.
- ممکن است افزونه های جدیدی جهت نصب به شما پیشنهاد شوند، در صورت تمایل افزونه های جدید را بر روی سایت خود نصب و فعال نمایید.
مهم : توجه داشته باشید که استفاده از افزونه YITH WooCommerce Cart Message مطلقا توصیه نمیشود چرا که نصب این افزونه با احتمال بسیار بالا، موجب بروز خطا در سایت شما خواهد شد.
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 283 تاريخ : شنبه 12 تير 1395 ساعت: 19:57
جدیدترین نسخه قالب محبوب 3Clicks برای شما عزیزان آماده شده در حال حاضر با کلیک بر روی این لینک قابل دریافت میباشد. در این نسخه شاهد تغییرات و بهبود های بسیاری هستیم که برخی از آنها عبارتند از :
- آپدیت قالب به نسخه 3.9.2
- سازگاری با وردپرس 4.5
- به روزرسانی افزونه روولوشن اسلایدر
- رفع برخی اشکالات در پنل مدیریت قالب
- به روز رسانی Font Awesome
- رفع مشکل سازگاری با افزونه سئو Yoast
- رفع مشکل بارگذاری پرونده چند رسانه ای در فایر فاکس
- و بسیاری تغییرات دیگر …
برای به روزرسانی قالب وردپرس خود به آپدیت به آخرین نسخه میتوانید از روش زیر استفاده کنید :
- قبل از شروع آپدیت قالب یک نسخه پشتیبان کامل (فول بکاپ) از سایت خود تهیه کنید.
- فولدر قالب را فشرده کرده و آن را در هاست خود آپلود کنید. (مهم : فقط و فقط فولدر قالب را فشرده کرده و در هاست آپلود کنید و نه تمام پکیجی را که از مسترکد دریافت کرده اید.)
- فایل فشرده ی قالب را در محل پوسته های وردپرس از حالت فشرده خارج نمایید تا فایل های جدید جایگزین فایلهای قدیمی شوند.
- پس از پایان بروزرسانی در صورت لزوم سایر افزونه ها و همچنین هسته ی وردپرس خود را نیز آپدیت کنید.
برچسب : نویسنده : استخدام کار coder بازدید : 243 تاريخ : شنبه 12 تير 1395 ساعت: 19:57
فرض کنید پروژه ی وردپرسی دارید که مایلید بتوانید در هر زمان و هر مکان، چه در خانه، چه در محل کار، چه با کامپیوتر دسکتاپ و چه لپ تاپ و … بر روی آن کار کرده و امکان توسعه ی آن را داشته باشید. یا اینکه میخواهید وبسایتی را بدون اینکه آن را بر روی اینترنت راه اندازی کرده باشید، در اختیار افراد مختلفی قرار داده و در محل های گوناگون به اشخاصی نشان دهید. در چنین شرایطی چه کار میکنید؟ در چنین حالتی چقدر منطقی و کاربردی است که بتوانیم وبسایت مورد نظر را بر روی یک درایو USB (فلش) راه اندازی کنیم. یعنی فلش را به یک محیط توسعه یا در واقع یک سرور با قابلیت راه اندازی سایت تبدیل کنیم. اگر چنین فکری را در سر میپرورانید باید به شما بگوییم که انجام این کار بسیار ساده است. امروز به همراه مسترکد می آموزیم که چگونه میتوان وردپرس را بر روی یک درایو فلش نصب کرده و در هر کجا آن را به همراه داشت. توجه داشته باشید که هر چند در این آموزش تاکید و اشاره ی ما به اسکریپت وردپرس بوده، اما عملا این شیوه اصلا محدودیتی ندارد و هر اسکریپتی را میتوانید با همین شیوه بر روی فلش USB نصب کرده و آن را به یک اسکریپت پرتابل تبدیل کنید. با ما همراه باشید.
در این آموزش به شرح دو روش جهت نصب وردپرس روی فلش میپردازیم. البته در پایان به طور گذرا به روش سومی هم اشاره میکنیم که هرچند زیاد باب میل خودمان نیست ولی شاید اشاره به آن، و دانستن آن خالی از لطف نباشد.
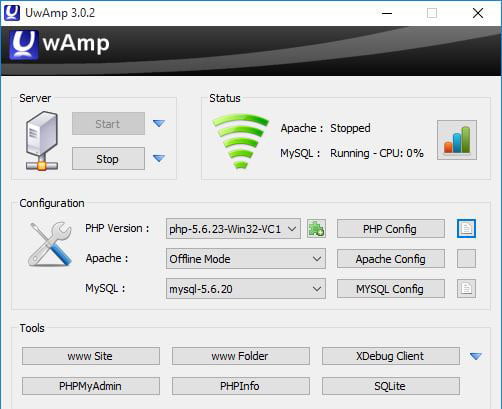
روش اول : نصب وردپرس روی فلش با استفاده از UwAmp
UwAmp محیط توسعه ای است که کار کردن با آن فوق العاده آسان است. از ویژگی های بسیار جالب UwAmp امکان انتخاب و نصب سریع انواع ورژن های PHP به صورت اتوماتیک است. کافی است ورژن مورد نظرتان را جهت نصب انتخاب کنید تا برنامه بلافاصله آن را دانلود کرده و برای شما آماده ی استفاده کند. برای دریافت UwAmp کافی است روی اینجا کلیک کرده و در سایت آن به بخش Download مراجعه کنید. پکیج این نرم افزار هم به صورت فایل exe نصبی و هم به صورت فشرده موجود است. هیچ فرقی نمیکند که کدام یک را انتخاب میکنید. اگر پکیج فشرده را انتخاب کنید، پس از دانلود کافی است محتوای فایل فشرده را به محل مورد نظر روی فلش خود انتقال دهید. (بهتر است یک فولدر دلخواه روی فلش ایجاد کرده و UwAmp را در آن بریزید) و اگر فایل exe نصبی را دانلود کنید، پس از کلیک روی فایل نصبی، محلی که مایلید UwAmp در آن قرار بگیرد از شما پرسیده میشود. در اینجا فلش خود را انتخاب کرده و مراحل را جلو بروید یا برنامه روی فلش کپی شود. سپس جهت اجرای برنامه به محلی که آن را قرار داده بودید مراجعه کرده و فایل UwAmp.exe را اجرا کنید تا برنامه در دسترس شما قرار بگیرد.
پیش از شروع کار با توجه به اینکه قرار است این اسکریپت از روی فلش اجرا شود و به همین جهت سرعت اجرای آن به نسبت حالت عادی لوکال کند تر است، توصیه میکنیم که در تنظیمات php (آیکن برگه جلوی بخش PHP Version) مقدار max_execution_time را تغییر داده و رقمی بالاتر را برای آن در نظر بگیرید. (مثلا 300) در صورت بروز مشکل در اجرای اسکریپت، همین کار را میتوانید برای حداکثر مقدار ورودی و محدودیت مموری هم انجام دهید.
حالا روی www Folder کلیک کنید. این فولدر همان فولدری است که فایل های وردپرستان را باید در آن قرار دهید. بهتر است که برای انجام این کار، یک فولدر جداگانه در این بخش ایجاد کنید تا از بهم ریختگی آن جلوگیری شود. پس از کپی کردن فایل های وردپرس حالا لازم است که برای نصب وردپرس یک دیتابیس ایجاد کنیم.
مجددا به صفحه اصلی برنامه بازگردید و این بار روی PHPMyAdmin کلیک کنید. برای ورود از یوزرنیم و رمز عبور از عبارت root استفاده کنید. (یوزر نیم و رمز عبور هردو یکسان هستند) پس از ورود، دیتابیس مورد نظر خود را ایجاد کنید.
حالا به دو شیوه میتوانید نصب وردپرس را انجام دهید. اول اینکه میتوانید فایل wp-config.php وردپرس را مطابق با اطلاعات دیتابیس خود تغییر داده و سپس محل نصب وردپرس را در مرورگرتان وارد کرده و مراحل را پیگیری کنید. یا اینکه میتوانید یک راست آدرس محل نصب وردپرس را وارد کرده و اطلاعات لازم جهت اتصال به دیتابیس را، زمانی که از شما درخواست شد وارد کنید.
توجه داشته باشید که رمز عبور و نام کاربری دیتابیس شما، هردو عبارت root است.
در مورد محل قرار گیری وردپرس هم به این نکته توجه داشته باشید که فرضا اگر وردپرس را در فولدری با نام wp ریخته باشید، آدرس آن جهت فراخوانی به شکل زیر خواهد بود :
http://localhost/wp |
بر اساس نام فولدری که وردپرس را در آن قرار داده اید میتوانید عبارت wp را با عبارت مورد نظر خود جایگزین کنید.
پس از پایان نصب، از این پس به سادگی میتوانید از طریق فلش خود وردپرس را اجرا کرده و مورد استفاده قرار دهید. توجه داشته باشید هر بار که فلش را به یک کامپیوتر وصل میکنید، پیش از اینکه بتوانید وردپرس را در مرورگر خود مشاهده کنید، باید ابتدا برنامه ی UwAmp.exe را اجرا کنید و سپس آدرس محل نصب وردپرس را در مرورگرتان فراخوانی کنید. بدون اجرای برنامه ی UwAmp وردپرس برای شما قابل دسترس نخواهد بود.
روش دوم : نصب وردپرس روی فلش با استفاه از XAMPP پرتابل
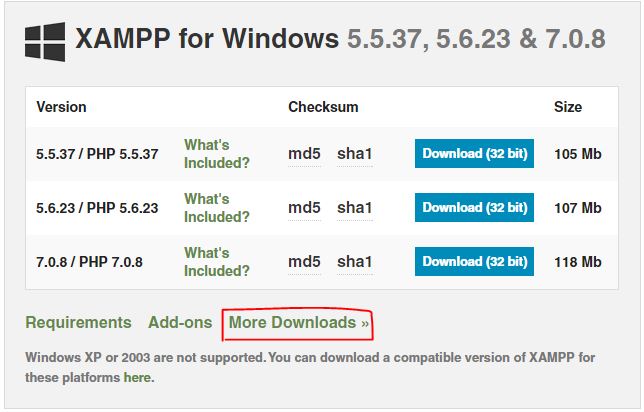
با xampp که حتما حسابی آشنا هستید (هستید؟) خوشبختانه این برنامه یک نسخه پرتابل هم دارد. در این روش میخواهیم از نسخه پرتابل xampp جهت نصب وردپرس روی درایو usb کمک بگیریم. باز هم همه چیز بسیار ساده است. برای دانلود نسخه پرتابل xampp ابتدا به بخش دانلود های وبسایت ApacheFriends مراجعه میکنیم.
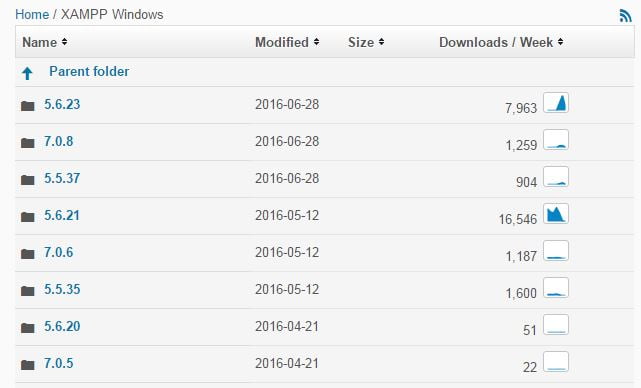
در مرحله ی بعد روی لینک More Downloads کلیک کنید. (مانند تصویر بالا) در صفحه ی جدیدی که برایتان باز میشود، سیستم عامل دلخواهتان را انتخاب کنید (مثلا اگر از ویندوز استفاده میکنید باید ویندوز را انتخاب کنید و …)
در ادامه با صفحه ای مشابه تصویر بالا مواجه میشوید که باید در آن ورژن php دلخواهتان را انتخاب کنید. اگر دقت کنید در جدول بالا در ستون Downloads/week محبوبیت هر نسخه برای شما قابل رویت است. بنابراین اگر دقیقا نمیدانید که باید کدام ورژن را دریافت کنید، میتوانید به سادگی نسخه ای که محبوبیت بیشتری دارد را انتخاب کرده و مراحل را ادامه دهید.
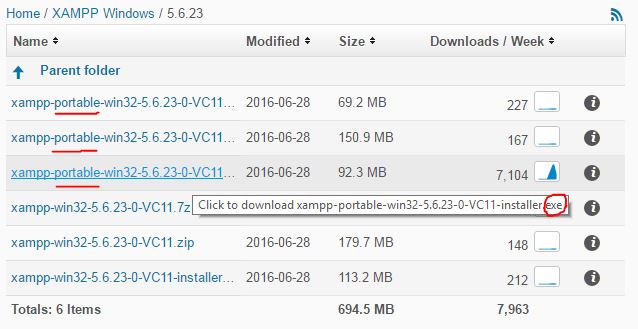
خوب، همانطور که در تصویر بالا نیز مشاهده میکنید، حالا به نسخه های پرتابل xampp دسترسی داریم. ما در بین نسخه های موجود، ورژن نصبی را جهت دانلود انتخاب کرده ایم. حالا شما هم xampp را دانلود کرده و مراحل را به همراه ما ادامه دهید.
پس از دانلود، فایل اجرایی را باز کنید و مراحل نصب را به همراه ویزارد دنبال کنید. فقط اطمینان حاصل کنید که در هنگام نصب، محل نصب را روی فلش خود و در فولدری مناسب انتخاب کنید. پس از اتمام نصب، زمپ در محلی که جهت قرار گیری آن انتخاب کرده بودید، در دسترس شما خواهد بود. کارکرد xampp از اینجا به بعد با نسخه ی نصبی عادی آن تفاوتی ندارد. بنابراین زمپ را از روی فلش خود اجرا کرده و اطمینان حاصل کنید که سرویس های apache و mysql نیز اجرا شده باشند.
مجددا مانند حالت قبلی توصیه میکنیم که در تنظیمات php (آیکن برگه جلوی بخش PHP Version) مقدار max_execution_time را تغییر داده و رقمی بالاتر را برای آن در نظر بگیرید. (مثلا 300) در صورت بروز مشکل در اجرای اسکریپت، همین کار را میتوانید برای حداکثر مقدار ورودی و محدودیت مموری هم انجام دهید.
حالا آدرس http://localhost/phpmyadmin را در مرورگر خود وارد کنید تا phpMyAdmin در دسترس شما قرار بگیرد. دیتابیس مورد نیاز خود را جهت نصب وردپرس ایجاد کنید و سپس فایل های وردپرستان را نیز در فولدر htdocs در محل نصب xampp کپی کنید.
اینجا هم مانند قبل به دو شیوه میتوانید نصب وردپرس را انجام دهید. اول اینکه میتوانید فایل wp-config.php وردپرس را مطابق با اطلاعات دیتابیس خود تغییر داده و سپس محل نصب وردپرس را در مرورگرتان وارد کرده و مراحل را پیگیری کنید. یا اینکه میتوانید یک راست آدرس محل نصب وردپرس را وارد کرده و اطلاعات لازم جهت اتصال به دیتابیس را، زمانی که از شما درخواست شد وارد کنید.
در برخی ورژن های xampp نام کاربری دیتابیس root و رمز عبور آن خالی است و در بعضی ورژن ها ممکن است رمز عبور عبارت password باشد.
در ادامه محل نصب وردپرس را در مرورگر خود فراخوانی کنید. آدرس محل نصب به شکل http://localhost/your_folder خواهد بود که طبعا باید عبارت your_folder را با فولدری که فایل های وردپرستان را در آن قرار داده اید جایگزین کنید. مراحل نصب را تکمیل کنید تا وردپرس شما در آدرس فوق در دسترس قرار بگیرد.
به همین سادگی حالا وردپرس پرتابل خود را روی فلش مموری نصب کرده اید.
روش سوم : روشی که دوست نداریم …
همانطور که قول داده بودیم، روش سوم انجام این کار را هم به شما آموزش خواهیم داد. روش سوم استفاده از نرم افزار instantwp است. instantwp را میتوانید با مراجعه به وبسایت رسمی آن دانلود کرده و بر روی فلش مموری خود نصب کنید. برای نصب instantwp نیازی نیست که ابتدا محیط لوکال را برای خودتان راه اندازی کرده باشید چرا که خود این نرم افزار در کنار نصب وردپرس، زحمت نصب php, mysql و apache را نیز خواهد کشید. حتما الان دارید با خودتان میگویید که به به! چه چیزی از این بهتر؟ حتما مغز مسترکد با جایی برخود کرده که میگوید این روش را دوست ندارد (!) ولی خوب نه اینطور نیست. هرچند استفاده از instantwp آسان است ولی متاسفانه نسخه ی وردپرسی که جهت نصب به کار میگیرد به روز نیست (الان که این مقاله را مینویسم، ورژن وردپرس آن 4.1 است که رسما به عصر حجر تعلق دارد!) نسخه ی php, Apache و Mysql آن نیز به شدت قدیمی و کاملا بی کاربرد است. بنابراین همانطور که کاملا معلوم است، استفاده از چنین روشی برای راه اندازی وردپرس پرتابل، تقریبا اصلا ارزش امتحان هم ندارد چرا که با این مشخصات، نمیتواند نیازهای یک توسعه دهنده یا بعضا حتی یک شخص عادی را برطرف کند.
بله … و این بود قصه ی ما!
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 242 تاريخ : شنبه 12 تير 1395 ساعت: 19:57
فرض کنید پروژه ی وردپرسی دارید که مایلید بتوانید در هر زمان و هر مکان، چه در خانه، چه در محل کار، چه با کامپیوتر دسکتاپ و چه لپ تاپ و … بر روی آن کار کرده و امکان توسعه ی آن را داشته باشید. یا اینکه میخواهید وبسایتی را بدون اینکه آن را بر روی اینترنت راه اندازی کرده باشید، در اختیار افراد مختلفی قرار داده و در محل های گوناگون به اشخاصی نشان دهید. در چنین شرایطی چه کار میکنید؟ در چنین حالتی چقدر منطقی و کاربردی است که بتوانیم وبسایت مورد نظر را بر روی یک درایو USB (فلش) راه اندازی کنیم. یعنی فلش را به یک محیط توسعه یا در واقع یک سرور با قابلیت راه اندازی سایت تبدیل کنیم. اگر چنین فکری را در سر میپرورانید باید به شما بگوییم که انجام این کار بسیار ساده است. امروز به همراه مسترکد می آموزیم که چگونه میتوان وردپرس را بر روی یک درایو فلش نصب کرده و در هر کجا آن را به همراه داشت. توجه داشته باشید که هر چند در این آموزش تاکید و اشاره ی ما به اسکریپت وردپرس بوده، اما عملا این شیوه اصلا محدودیتی ندارد و هر اسکریپتی را میتوانید با همین شیوه بر روی فلش USB نصب کرده و آن را به یک اسکریپت پرتابل تبدیل کنید. با ما همراه باشید.
در این آموزش به شرح دو روش جهت نصب وردپرس روی فلش میپردازیم. البته در پایان به طور گذرا به روش سومی هم اشاره میکنیم که هرچند زیاد باب میل خودمان نیست ولی شاید اشاره به آن، و دانستن آن خالی از لطف نباشد.
روش اول : نصب وردپرس روی فلش با استفاده از UwAmp
UwAmp محیط توسعه ای است که کار کردن با آن فوق العاده آسان است. از ویژگی های بسیار جالب UwAmp امکان انتخاب و نصب سریع انواع ورژن های PHP به صورت اتوماتیک است. کافی است ورژن مورد نظرتان را جهت نصب انتخاب کنید تا برنامه بلافاصله آن را دانلود کرده و برای شما آماده ی استفاده کند. برای دریافت UwAmp کافی است روی اینجا کلیک کرده و در سایت آن به بخش Download مراجعه کنید. پکیج این نرم افزار هم به صورت فایل exe نصبی و هم به صورت فشرده موجود است. هیچ فرقی نمیکند که کدام یک را انتخاب میکنید. اگر پکیج فشرده را انتخاب کنید، پس از دانلود کافی است محتوای فایل فشرده را به محل مورد نظر روی فلش خود انتقال دهید. (بهتر است یک فولدر دلخواه روی فلش ایجاد کرده و UwAmp را در آن بریزید) و اگر فایل exe نصبی را دانلود کنید، پس از کلیک روی فایل نصبی، محلی که مایلید UwAmp در آن قرار بگیرد از شما پرسیده میشود. در اینجا فلش خود را انتخاب کرده و مراحل را جلو بروید یا برنامه روی فلش کپی شود. سپس جهت اجرای برنامه به محلی که آن را قرار داده بودید مراجعه کرده و فایل UwAmp.exe را اجرا کنید تا برنامه در دسترس شما قرار بگیرد.
پیش از شروع کار با توجه به اینکه قرار است این اسکریپت از روی فلش اجرا شود و به همین جهت سرعت اجرای آن به نسبت حالت عادی لوکال کند تر است، توصیه میکنیم که در تنظیمات php (آیکن برگه جلوی بخش PHP Version) مقدار max_execution_time را تغییر داده و رقمی بالاتر را برای آن در نظر بگیرید. (مثلا 300) در صورت بروز مشکل در اجرای اسکریپت، همین کار را میتوانید برای حداکثر مقدار ورودی و محدودیت مموری هم انجام دهید.
حالا روی www Folder کلیک کنید. این فولدر همان فولدری است که فایل های وردپرستان را باید در آن قرار دهید. بهتر است که برای انجام این کار، یک فولدر جداگانه در این بخش ایجاد کنید تا از بهم ریختگی آن جلوگیری شود. پس از کپی کردن فایل های وردپرس حالا لازم است که برای نصب وردپرس یک دیتابیس ایجاد کنیم.
مجددا به صفحه اصلی برنامه بازگردید و این بار روی PHPMyAdmin کلیک کنید. برای ورود از یوزرنیم و رمز عبور از عبارت root استفاده کنید. (یوزر نیم و رمز عبور هردو یکسان هستند) پس از ورود، دیتابیس مورد نظر خود را ایجاد کنید.
حالا به دو شیوه میتوانید نصب وردپرس را انجام دهید. اول اینکه میتوانید فایل wp-config.php وردپرس را مطابق با اطلاعات دیتابیس خود تغییر داده و سپس محل نصب وردپرس را در مرورگرتان وارد کرده و مراحل را پیگیری کنید. یا اینکه میتوانید یک راست آدرس محل نصب وردپرس را وارد کرده و اطلاعات لازم جهت اتصال به دیتابیس را، زمانی که از شما درخواست شد وارد کنید.
توجه داشته باشید که رمز عبور و نام کاربری دیتابیس شما، هردو عبارت root است.
در مورد محل قرار گیری وردپرس هم به این نکته توجه داشته باشید که فرضا اگر وردپرس را در فولدری با نام wp ریخته باشید، آدرس آن جهت فراخوانی به شکل زیر خواهد بود :
http://localhost/wp |
بر اساس نام فولدری که وردپرس را در آن قرار داده اید میتوانید عبارت wp را با عبارت مورد نظر خود جایگزین کنید.
پس از پایان نصب، از این پس به سادگی میتوانید از طریق فلش خود وردپرس را اجرا کرده و مورد استفاده قرار دهید. توجه داشته باشید هر بار که فلش را به یک کامپیوتر وصل میکنید، پیش از اینکه بتوانید وردپرس را در مرورگر خود مشاهده کنید، باید ابتدا برنامه ی UwAmp.exe را اجرا کنید و سپس آدرس محل نصب وردپرس را در مرورگرتان فراخوانی کنید. بدون اجرای برنامه ی UwAmp وردپرس برای شما قابل دسترس نخواهد بود.
روش دوم : نصب وردپرس روی فلش با استفاه از XAMPP پرتابل
با xampp که حتما حسابی آشنا هستید (هستید؟) خوشبختانه این برنامه یک نسخه پرتابل هم دارد. در این روش میخواهیم از نسخه پرتابل xampp جهت نصب وردپرس روی درایو usb کمک بگیریم. باز هم همه چیز بسیار ساده است. برای دانلود نسخه پرتابل xampp ابتدا به بخش دانلود های وبسایت ApacheFriends مراجعه میکنیم.
در مرحله ی بعد روی لینک More Downloads کلیک کنید. (مانند تصویر بالا) در صفحه ی جدیدی که برایتان باز میشود، سیستم عامل دلخواهتان را انتخاب کنید (مثلا اگر از ویندوز استفاده میکنید باید ویندوز را انتخاب کنید و …)
در ادامه با صفحه ای مشابه تصویر بالا مواجه میشوید که باید در آن ورژن php دلخواهتان را انتخاب کنید. اگر دقت کنید در جدول بالا در ستون Downloads/week محبوبیت هر نسخه برای شما قابل رویت است. بنابراین اگر دقیقا نمیدانید که باید کدام ورژن را دریافت کنید، میتوانید به سادگی نسخه ای که محبوبیت بیشتری دارد را انتخاب کرده و مراحل را ادامه دهید.
خوب، همانطور که در تصویر بالا نیز مشاهده میکنید، حالا به نسخه های پرتابل xampp دسترسی داریم. ما در بین نسخه های موجود، ورژن نصبی را جهت دانلود انتخاب کرده ایم. حالا شما هم xampp را دانلود کرده و مراحل را به همراه ما ادامه دهید.
پس از دانلود، فایل اجرایی را باز کنید و مراحل نصب را به همراه ویزارد دنبال کنید. فقط اطمینان حاصل کنید که در هنگام نصب، محل نصب را روی فلش خود و در فولدری مناسب انتخاب کنید. پس از اتمام نصب، زمپ در محلی که جهت قرار گیری آن انتخاب کرده بودید، در دسترس شما خواهد بود. کارکرد xampp از اینجا به بعد با نسخه ی نصبی عادی آن تفاوتی ندارد. بنابراین زمپ را از روی فلش خود اجرا کرده و اطمینان حاصل کنید که سرویس های apache و mysql نیز اجرا شده باشند.
مجددا مانند حالت قبلی توصیه میکنیم که در تنظیمات php (آیکن برگه جلوی بخش PHP Version) مقدار max_execution_time را تغییر داده و رقمی بالاتر را برای آن در نظر بگیرید. (مثلا 300) در صورت بروز مشکل در اجرای اسکریپت، همین کار را میتوانید برای حداکثر مقدار ورودی و محدودیت مموری هم انجام دهید.
حالا آدرس http://localhost/phpmyadmin را در مرورگر خود وارد کنید تا phpMyAdmin در دسترس شما قرار بگیرد. دیتابیس مورد نیاز خود را جهت نصب وردپرس ایجاد کنید و سپس فایل های وردپرستان را نیز در فولدر htdocs در محل نصب xampp کپی کنید.
اینجا هم مانند قبل به دو شیوه میتوانید نصب وردپرس را انجام دهید. اول اینکه میتوانید فایل wp-config.php وردپرس را مطابق با اطلاعات دیتابیس خود تغییر داده و سپس محل نصب وردپرس را در مرورگرتان وارد کرده و مراحل را پیگیری کنید. یا اینکه میتوانید یک راست آدرس محل نصب وردپرس را وارد کرده و اطلاعات لازم جهت اتصال به دیتابیس را، زمانی که از شما درخواست شد وارد کنید.
در برخی ورژن های xampp نام کاربری دیتابیس root و رمز عبور آن خالی است و در بعضی ورژن ها ممکن است رمز عبور عبارت password باشد.
در ادامه محل نصب وردپرس را در مرورگر خود فراخوانی کنید. آدرس محل نصب به شکل http://localhost/your_folder خواهد بود که طبعا باید عبارت your_folder را با فولدری که فایل های وردپرستان را در آن قرار داده اید جایگزین کنید. مراحل نصب را تکمیل کنید تا وردپرس شما در آدرس فوق در دسترس قرار بگیرد.
به همین سادگی حالا وردپرس پرتابل خود را روی فلش مموری نصب کرده اید.
روش سوم : روشی که دوست نداریم …
همانطور که قول داده بودیم، روش سوم انجام این کار را هم به شما آموزش خواهیم داد. روش سوم استفاده از نرم افزار instantwp است. instantwp را میتوانید با مراجعه به وبسایت رسمی آن دانلود کرده و بر روی فلش مموری خود نصب کنید. برای نصب instantwp نیازی نیست که ابتدا محیط لوکال را برای خودتان راه اندازی کرده باشید چرا که خود این نرم افزار در کنار نصب وردپرس، زحمت نصب php, mysql و apache را نیز خواهد کشید. حتما الان دارید با خودتان میگویید که به به! چه چیزی از این بهتر؟ حتما مغز مسترکد با جایی برخود کرده که میگوید این روش را دوست ندارد (!) ولی خوب نه اینطور نیست. هرچند استفاده از instantwp آسان است ولی متاسفانه نسخه ی وردپرسی که جهت نصب به کار میگیرد به روز نیست (الان که این مقاله را مینویسم، ورژن وردپرس آن 4.1 است که رسما به عصر حجر تعلق دارد!) نسخه ی php, Apache و Mysql آن نیز به شدت قدیمی و کاملا بی کاربرد است. بنابراین همانطور که کاملا معلوم است، استفاده از چنین روشی برای راه اندازی وردپرس پرتابل، تقریبا اصلا ارزش امتحان هم ندارد چرا که با این مشخصات، نمیتواند نیازهای یک توسعه دهنده یا بعضا حتی یک شخص عادی را برطرف کند.
بله … و این بود قصه ی ما!
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 230 تاريخ : جمعه 11 تير 1395 ساعت: 6:59
قالب Baelli از دسته ی قالب های HTML5 واکنش گراست که به صورت ویژه، برای راه اندازی انواع سایت رستوران، سایت کافی شاپ، سایت فست فود ها و موارد از این دست طراحی شده. بالعکس اکثر قالب های دیگر، فالب بارنلی یک قالب عمومی نیست. اگر دقت کرده باشید قالب هایی که موضوعیت عمومی دارند، معمولا در بخش های مختلفی خود کم و کاست هایی هم برای شغل ها و بیزینس های مختلف دارند ولی از آنجایی که قالب HTML بارنلی به صورت تخصصی فقط به مبحث راه اندازی سایت برای فست فود ها، کافی شاپ ها و رستوران ها پرداخته، شما میتوانید مطمئن باشید که این قالب در عین سادگی اش، میتواند به خوبی از پس کار مورد نظرتان بر بیاید و نیازهای وبسایت شما را پاسخگو باشد.
قالب اچ تی ام ال Baelli از قالب های محبوب در زمینه راه اندازی سایت های رستوران هاست که تا امروز در سایت تم فارست نزدیک به 2000 نفر آن را خریداری کرده اند. امروز شما هم میتوانید این قالب را از وبسایت مسترکد دریافت کره و مورد استفاده قرار دهید.
قالب Baelli در دو نسخه php و HTML به شما کاربران عزیز عرضه میشود. بنابراین شما میتوانید به سادگی و با توجه به نیازهای خود در پیاده سازی سایتتان، نسخه ای را مورد استفاده قرار دهید که برای شما مناسب تر است. بدیهی است که در صورت استفاده از نسخه ی php نیازی به تکرار دائمی برخی کد ها در سربرگ و فوتر سایتتان نخواهید داشت و به این جهت حتی در ساده ترین سایت ها هم استفاده از نسخه php میتواند ارجحیت داشته باشد.
این قالب به امکانات مختلفی مجهز است. مثلا سه نوع منوی غذای از پیش آماده شده و بسیار زیبا برای شما در قالب در نظر گرفته شده. همچنین شما امکان درج زمانبندی کاری خود، ارتباط با مشتریان از طریق فرم تماس، ارائه امکان ارسال درخواست رزرو آنلاین میز توسط مشتریان رستوران، معرفی تیم و کارکنان رستوران، درج مطالب در وبلاگ و … نیز در اختیار شما قرار دارد.
این قالب در حال حاضر با قیمت 16 دلار در سایت تم فارست به فروش میرسد و از قالب های بسیار محبوب در این زمینه میباشد. شما میتوانید همین امروز این قالب را که توسط مسترکد به طور کامل فارسی و راست چین شده، به طور کاملا رایگان دریافت کرده و در راه اندازی سایت خود از آن استفاده کنید.
در زیر میتوانید تصاویر برخی قسمت های قالب را مشاهده کنید. حجم تصاویر کمی بالاست، بنابراین تا بارگذاری آنها شکیبا باشید و در صورتی که نمیتوانید تصویری را در سایز مناسب مشاهده کنید، روی تصویر راست کلیک کرده و گزینه ی open link in new tab را انتخاب کنید.
قالب اچ تی ام ال Baelli را میتوانید با استفاده از لینک زیر دریافت کنید :
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 237 تاريخ : شنبه 5 تير 1395 ساعت: 13:05
این بار با کمی (تا قستمی!) تاخیر قالب بازار شاپ برای شما کاربران گرامی به آخرین نسخه ارتقا یافته است. شما میتوانید همین حالا با کلیک بر روی اینجا نسخه ی 3.0.1 قالب bazar shop را دانلود کرده و مورد استفاده قرار دهید. برخی تغییرات اعمال شده در این نسخه عبارتند از :
- آپدیت قالب به نسخه 3.0.1
- پشتیبانی از وردپرس 4.5
- پشتیبانی از ووکامرس 2.6
- آپدیت افزونه های روولوشن اسلایدر و usquare به آخرین نسخه
- حل برخی مشکلات در سازگاری با php 7
- رفع مشکلات نمایش font awesome
برای آپدیت به این نسخه میتوانید به شیوه ی زیر عمل کنید :
- پیش از شروع عملیات آپدیت، یک بکاپ کامل (فول بکاپ) از سایت خود تهیه کنید تا در صورت بروز هرگونه مشکل امکان بازگردانی با استفاده نسخه پشتیبان وجود داشته باشد.
- نسخه جدید قالب بازار را به شیوه ای که در بالا ذکر شد، دریافت کرده و فایل فشرده مربوط به قالب را در هاست خود آپلود کنید.
- پوسته ی جدید را در محل پوسته های وردپرس از حالت فشرده خارج کنید تا فایل های جدید جایگزین فایلهای قدیمی شوند.
- در صورت نیاز در پایان، ورژن وردپرس و همچنین افزونه های ووکامرس، فارسی ساز ووکامرس، پارسی دیت و سایر افزونه های مرتبط را نیز به روز رسانی نمایید.
- بعد از به روز رسانی نسخه ووکامرس، احتمالا ووکامرس از شما درخواست میکند که ترجمه های خود را نیز به روز نمایید، بنابراین در صورت اعلام این درخواست، این مورد را نیز انجام دهید.
- توجه داشته باشید که در این نسخه، افزونه های uSquare و Revolution Slider به صورت جداگانه در پکیج اصلی که دانلود میکنید در اختیار شما قرار گرفته اند که میتوانید جهت به روز رسانی این افزونه ها، از آنها بهره بگیرید.
- ممکن است افزونه های جدیدی جهت نصب به شما پیشنهاد شوند، در صورت تمایل افزونه های جدید را بر روی سایت خود نصب و فعال نمایید.
مهم : توجه داشته باشید که استفاده از افزونه YITH WooCommerce Cart Message مطلقا توصیه نمیشود چرا که نصب این افزونه با احتمال بسیار بالا، موجب بروز خطا در سایت شما خواهد شد.
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 244 تاريخ : شنبه 5 تير 1395 ساعت: 13:05
جدیدترین نسخه قالب محبوب 3Clicks برای شما عزیزان آماده شده در حال حاضر با کلیک بر روی این لینک قابل دریافت میباشد. در این نسخه شاهد تغییرات و بهبود های بسیاری هستیم که برخی از آنها عبارتند از :
- آپدیت قالب به نسخه 3.9.2
- سازگاری با وردپرس 4.5
- به روزرسانی افزونه روولوشن اسلایدر
- رفع برخی اشکالات در پنل مدیریت قالب
- به روز رسانی Font Awesome
- رفع مشکل سازگاری با افزونه سئو Yoast
- رفع مشکل بارگذاری پرونده چند رسانه ای در فایر فاکس
- و بسیاری تغییرات دیگر …
برای به روزرسانی قالب وردپرس خود به آپدیت به آخرین نسخه میتوانید از روش زیر استفاده کنید :
- قبل از شروع آپدیت قالب یک نسخه پشتیبان کامل (فول بکاپ) از سایت خود تهیه کنید.
- فولدر قالب را فشرده کرده و آن را در هاست خود آپلود کنید. (مهم : فقط و فقط فولدر قالب را فشرده کرده و در هاست آپلود کنید و نه تمام پکیجی را که از مسترکد دریافت کرده اید.)
- فایل فشرده ی قالب را در محل پوسته های وردپرس از حالت فشرده خارج نمایید تا فایل های جدید جایگزین فایلهای قدیمی شوند.
- پس از پایان بروزرسانی در صورت لزوم سایر افزونه ها و همچنین هسته ی وردپرس خود را نیز آپدیت کنید.
برچسب : نویسنده : استخدام کار coder بازدید : 213 تاريخ : شنبه 5 تير 1395 ساعت: 13:05
این بار با کمی (تا قستمی!) تاخیر قالب بازار شاپ برای شما کاربران گرامی به آخرین نسخه ارتقا یافته است. شما میتوانید همین حالا با کلیک بر روی اینجا نسخه ی 3.0.1 قالب bazar shop را دانلود کرده و مورد استفاده قرار دهید. برخی تغییرات اعمال شده در این نسخه عبارتند از :
- آپدیت قالب به نسخه 3.0.1
- پشتیبانی از وردپرس 4.5
- پشتیبانی از ووکامرس 2.6
- آپدیت افزونه های روولوشن اسلایدر و usquare به آخرین نسخه
- حل برخی مشکلات در سازگاری با php 7
- رفع مشکلات نمایش font awesome
برای آپدیت به این نسخه میتوانید به شیوه ی زیر عمل کنید :
- پیش از شروع عملیات آپدیت، یک بکاپ کامل (فول بکاپ) از سایت خود تهیه کنید تا در صورت بروز هرگونه مشکل امکان بازگردانی با استفاده نسخه پشتیبان وجود داشته باشد.
- نسخه جدید قالب بازار را به شیوه ای که در بالا ذکر شد، دریافت کرده و فایل فشرده مربوط به قالب را در هاست خود آپلود کنید.
- پوسته ی جدید را در محل پوسته های وردپرس از حالت فشرده خارج کنید تا فایل های جدید جایگزین فایلهای قدیمی شوند.
- در صورت نیاز در پایان، ورژن وردپرس و همچنین افزونه های ووکامرس، فارسی ساز ووکامرس، پارسی دیت و سایر افزونه های مرتبط را نیز به روز رسانی نمایید.
- بعد از به روز رسانی نسخه ووکامرس، احتمالا ووکامرس از شما درخواست میکند که ترجمه های خود را نیز به روز نمایید، بنابراین در صورت اعلام این درخواست، این مورد را نیز انجام دهید.
- توجه داشته باشید که در این نسخه، افزونه های uSquare و Revolution Slider به صورت جداگانه در پکیج اصلی که دانلود میکنید در اختیار شما قرار گرفته اند که میتوانید جهت به روز رسانی این افزونه ها، از آنها بهره بگیرید.
- ممکن است افزونه های جدیدی جهت نصب به شما پیشنهاد شوند، در صورت تمایل افزونه های جدید را بر روی سایت خود نصب و فعال نمایید.
مهم : توجه داشته باشید که استفاده از افزونه YITH WooCommerce Cart Message مطلقا توصیه نمیشود چرا که نصب این افزونه با احتمال بسیار بالا، موجب بروز خطا در سایت شما خواهد شد.
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 249 تاريخ : جمعه 4 تير 1395 ساعت: 9:32
قالب Baelli از دسته ی قالب های HTML5 واکنش گراست که به صورت ویژه، برای راه اندازی انواع سایت رستوران، سایت کافی شاپ، سایت فست فود ها و موارد از این دست طراحی شده. بالعکس اکثر قالب های دیگر، فالب بارنلی یک قالب عمومی نیست. اگر دقت کرده باشید قالب هایی که موضوعیت عمومی دارند، معمولا در بخش های مختلفی خود کم و کاست هایی هم برای شغل ها و بیزینس های مختلف دارند ولی از آنجایی که قالب HTML بارنلی به صورت تخصصی فقط به مبحث راه اندازی سایت برای فست فود ها، کافی شاپ ها و رستوران ها پرداخته، شما میتوانید مطمئن باشید که این قالب در عین سادگی اش، میتواند به خوبی از پس کار مورد نظرتان بر بیاید و نیازهای وبسایت شما را پاسخگو باشد.
قالب اچ تی ام ال Baelli از قالب های محبوب در زمینه راه اندازی سایت های رستوران هاست که تا امروز در سایت تم فارست نزدیک به 2000 نفر آن را خریداری کرده اند. امروز شما هم میتوانید این قالب را از وبسایت مسترکد دریافت کره و مورد استفاده قرار دهید.
قالب Baelli در دو نسخه php و HTML به شما کاربران عزیز عرضه میشود. بنابراین شما میتوانید به سادگی و با توجه به نیازهای خود در پیاده سازی سایتتان، نسخه ای را مورد استفاده قرار دهید که برای شما مناسب تر است. بدیهی است که در صورت استفاده از نسخه ی php نیازی به تکرار دائمی برخی کد ها در سربرگ و فوتر سایتتان نخواهید داشت و به این جهت حتی در ساده ترین سایت ها هم استفاده از نسخه php میتواند ارجحیت داشته باشد.
این قالب به امکانات مختلفی مجهز است. مثلا سه نوع منوی غذای از پیش آماده شده و بسیار زیبا برای شما در قالب در نظر گرفته شده. همچنین شما امکان درج زمانبندی کاری خود، ارتباط با مشتریان از طریق فرم تماس، ارائه امکان ارسال درخواست رزرو آنلاین میز توسط مشتریان رستوران، معرفی تیم و کارکنان رستوران، درج مطالب در وبلاگ و … نیز در اختیار شما قرار دارد.
این قالب در حال حاضر با قیمت 16 دلار در سایت تم فارست به فروش میرسد و از قالب های بسیار محبوب در این زمینه میباشد. شما میتوانید همین امروز این قالب را که توسط مسترکد به طور کامل فارسی و راست چین شده، به طور کاملا رایگان دریافت کرده و در راه اندازی سایت خود از آن استفاده کنید.
در زیر میتوانید تصاویر برخی قسمت های قالب را مشاهده کنید. حجم تصاویر کمی بالاست، بنابراین تا بارگذاری آنها شکیبا باشید و در صورتی که نمیتوانید تصویری را در سایز مناسب مشاهده کنید، روی تصویر راست کلیک کرده و گزینه ی open link in new tab را انتخاب کنید.
قالب اچ تی ام ال Baelli را میتوانید با استفاده از لینک زیر دریافت کنید :
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 239 تاريخ : سه شنبه 1 تير 1395 ساعت: 21:44
آرشیو مطالب
- بهمن 1394
- اسفند 1394
- دی 1395
- بهمن 1395
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- آذر 1397
- دی 1398
- بهمن 1398
- اسفند 1398
- ارديبهشت 1398
- مهر 1398
- آذر 1398
- بهمن 1399
- فروردين 1399
- تير 1399
- آذر 1399